
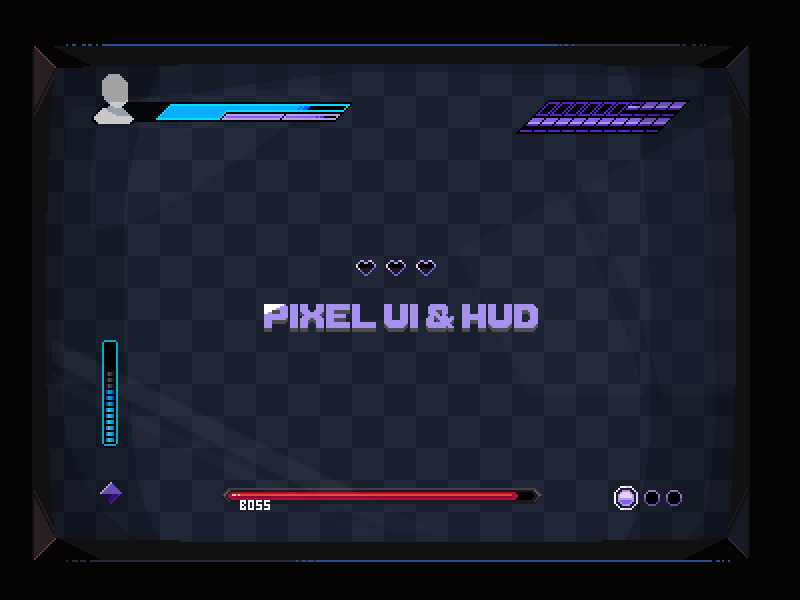
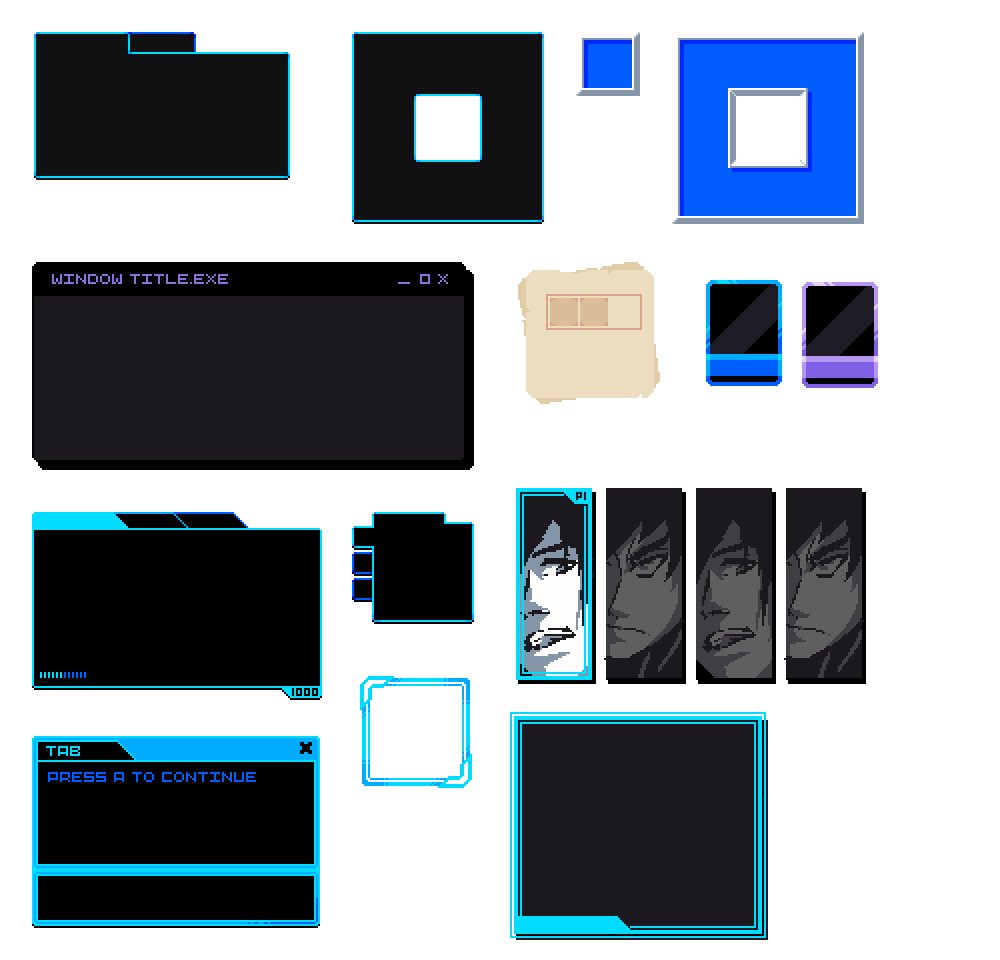
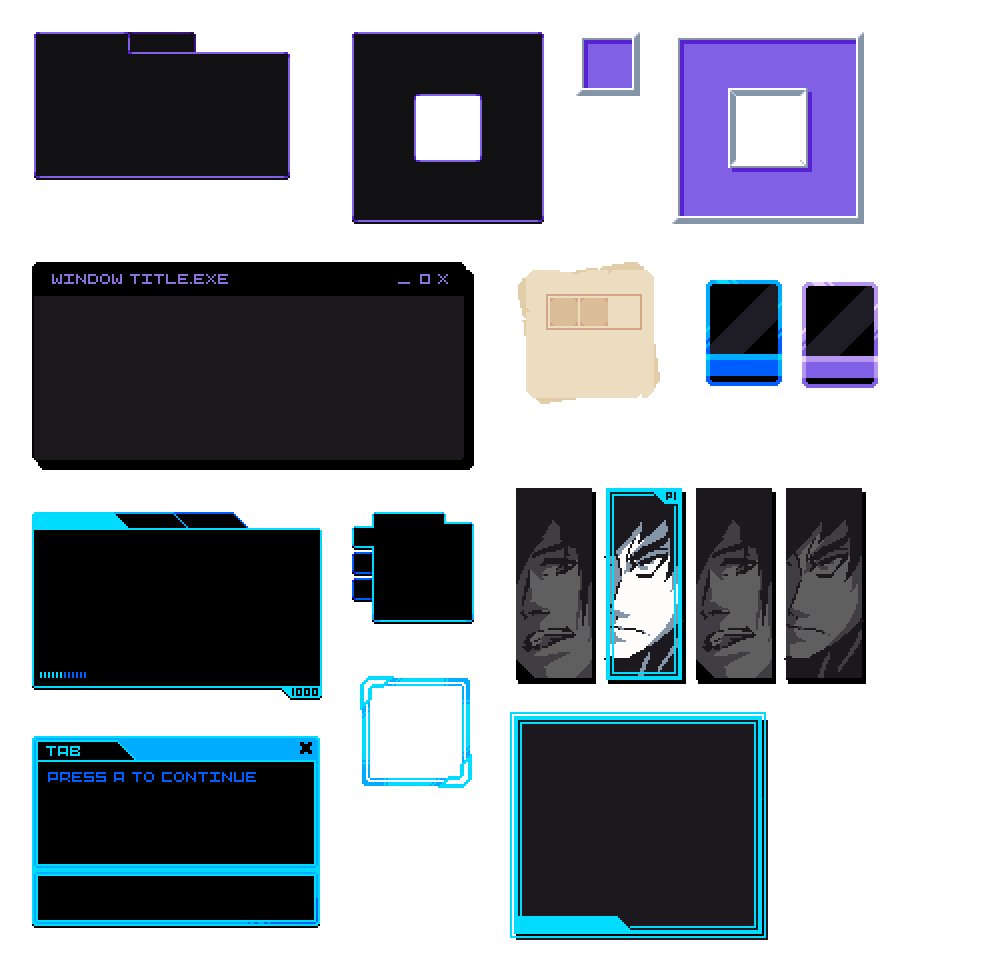
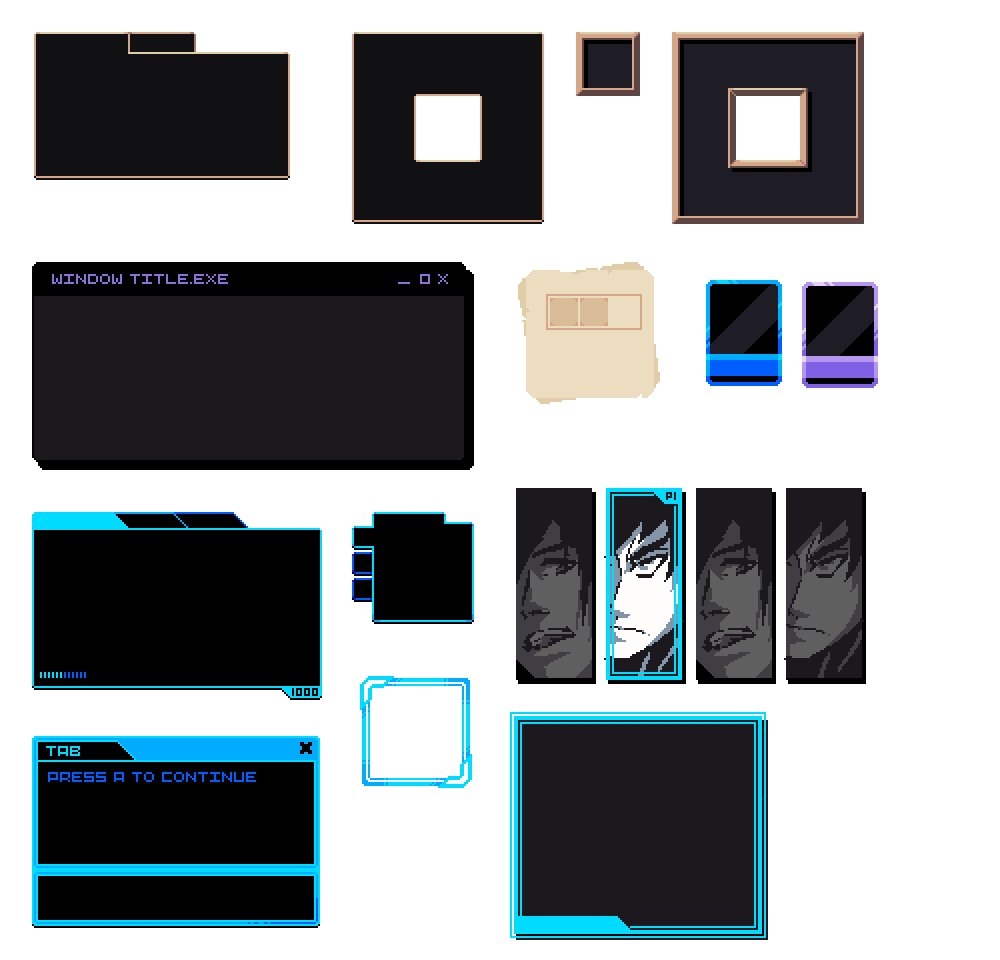
Pixel UI & HUD
A downloadable UI & HUD kit
A complete pixel art UI & HUD pack, with lots of useful elements, components and variations.
Contains 700+ unique sprites and a total of 3000+ sprites when including theme & style variations.
Contents
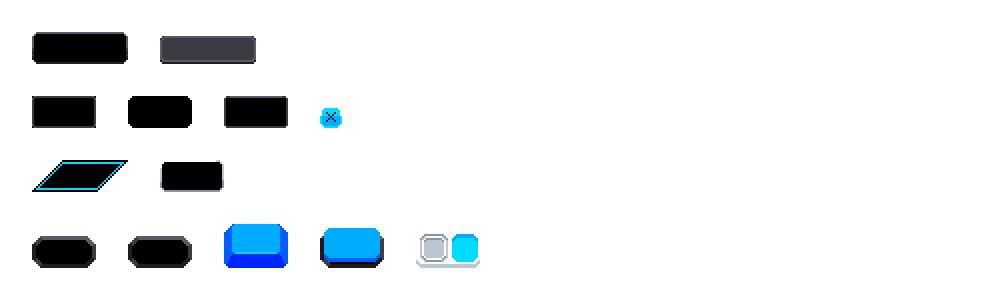
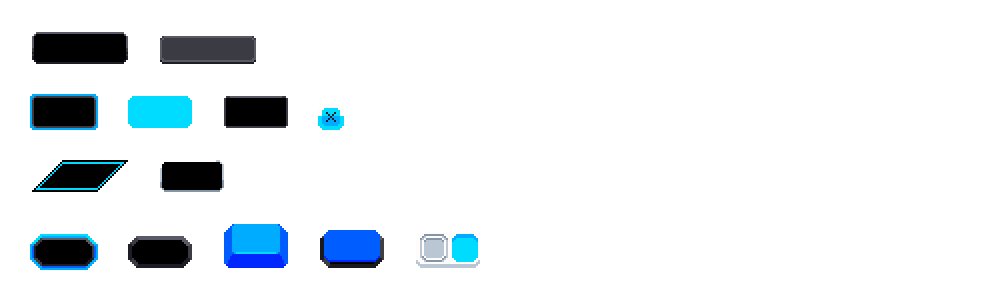
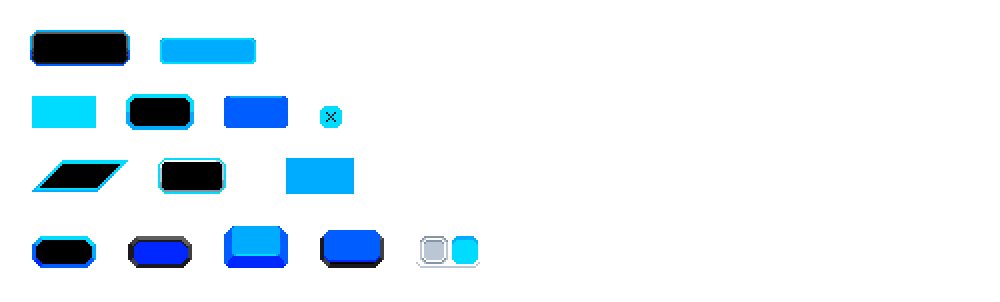
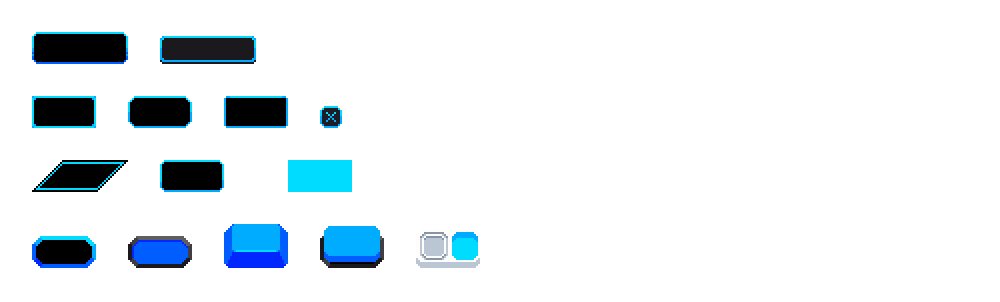
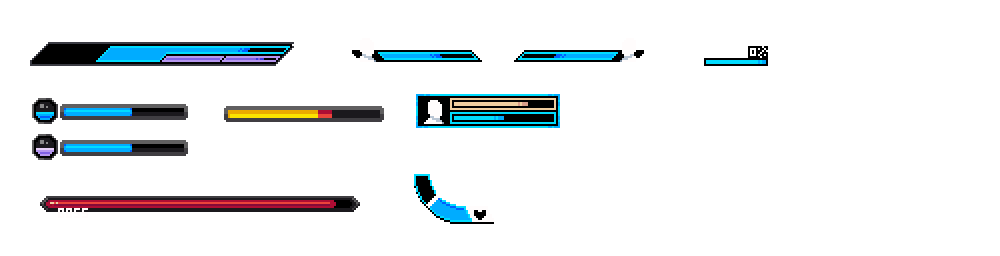
Buttons
20+ button styles with state animations.

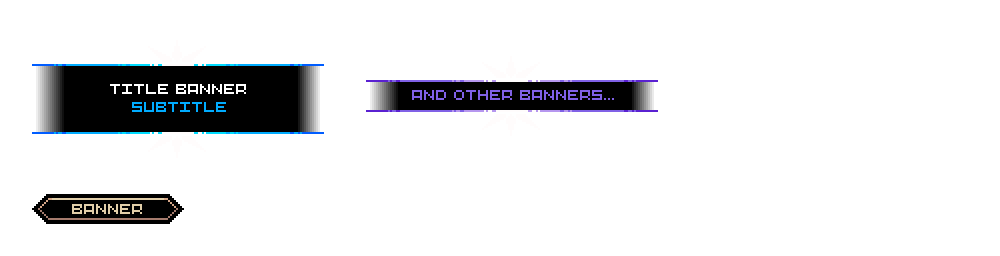
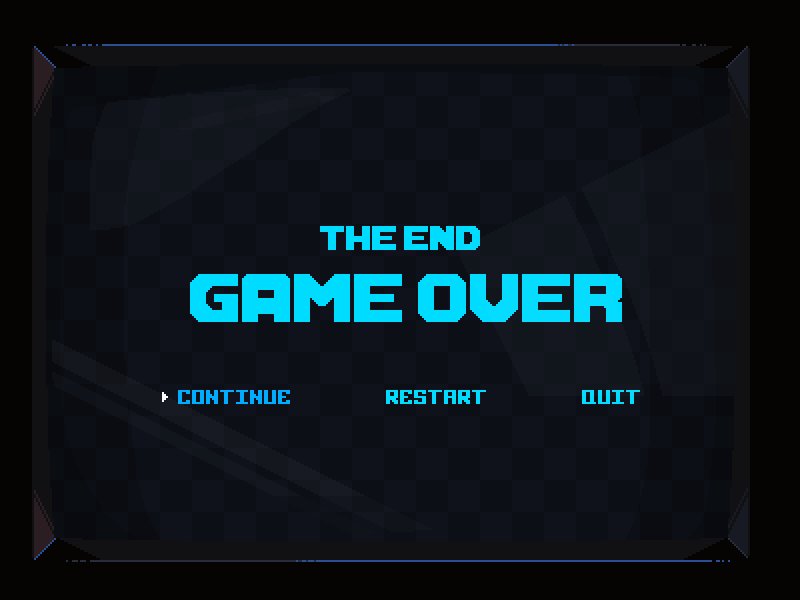
Banners
20+ banners for titles, notifications, statuses and more.

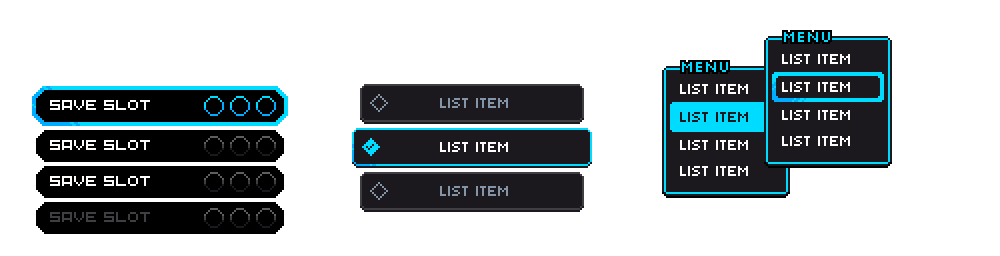
Lists
List items, checklist items, menu items, save slot list items with hover effects and more.

Cursors & Selectors


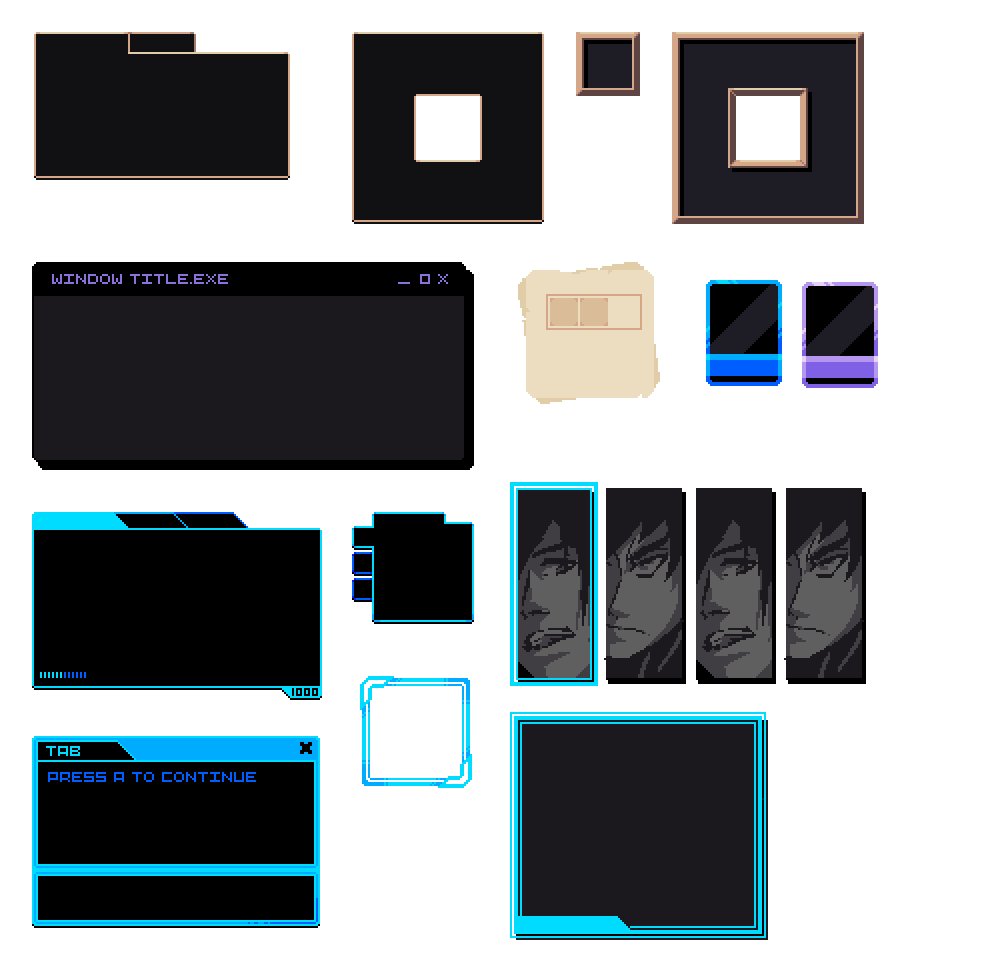
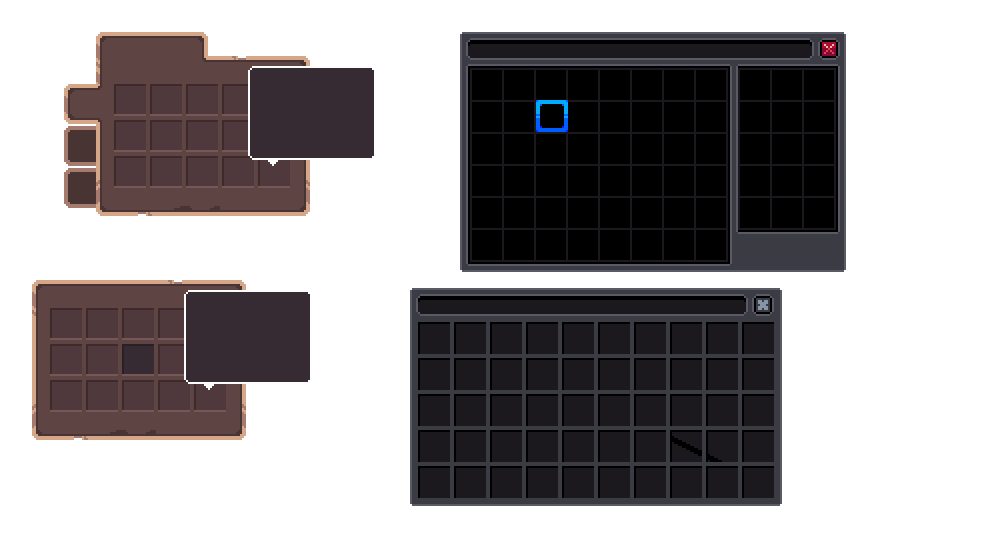
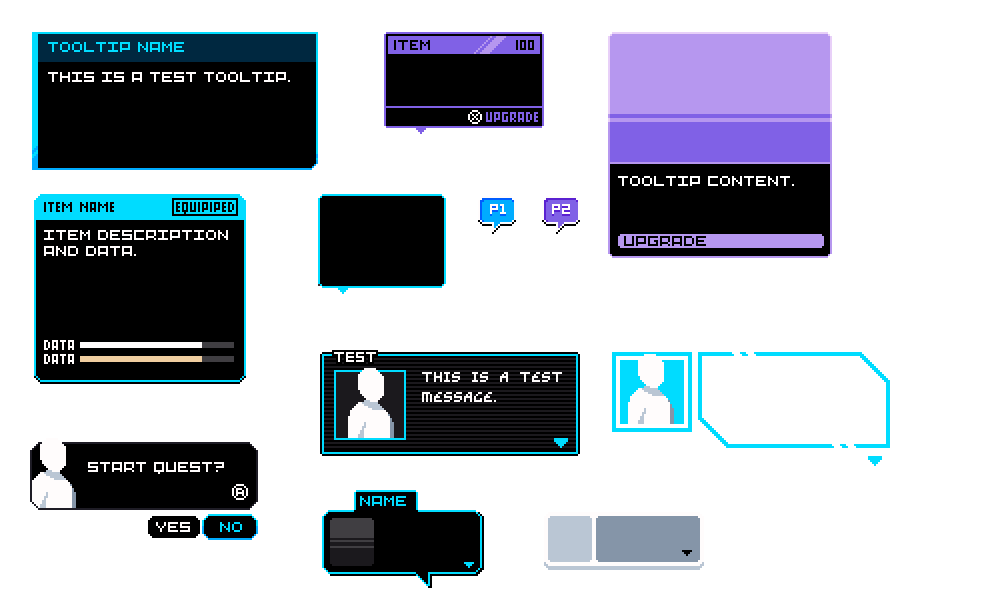
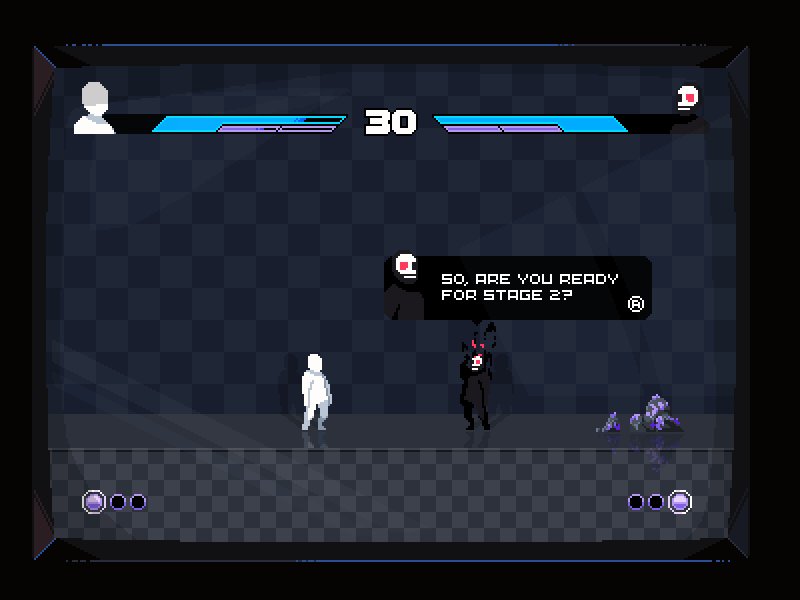
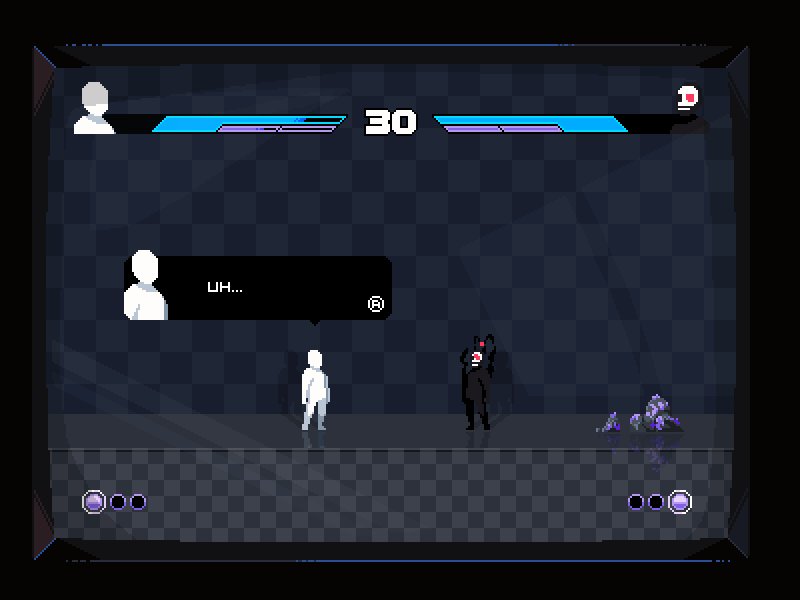
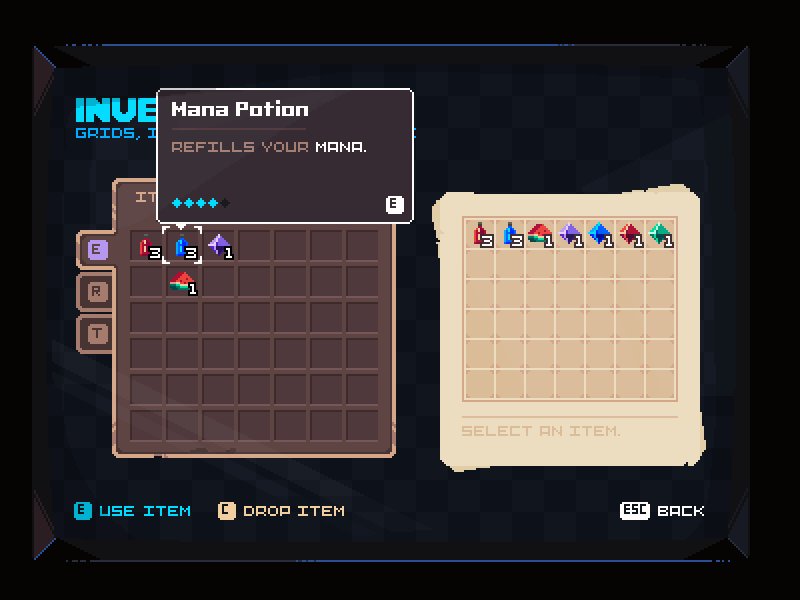
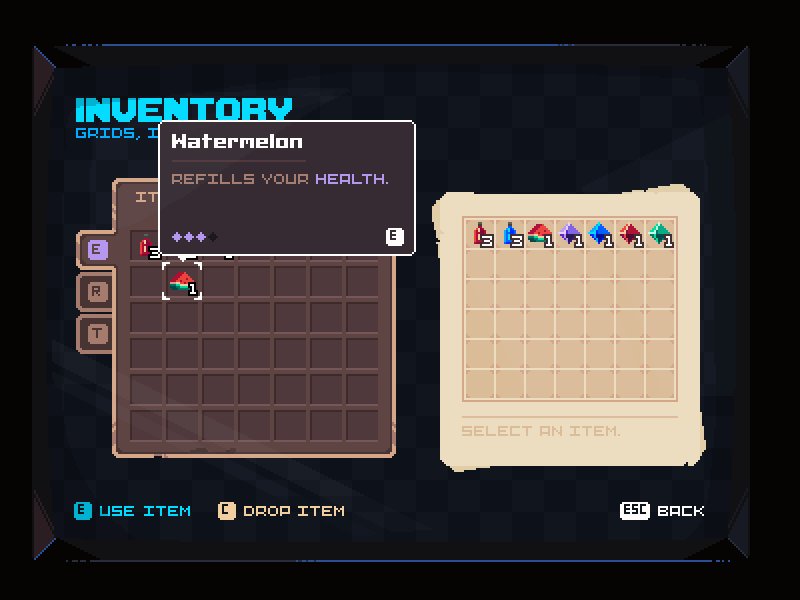
Tooltips & Dialogue
30+ tooltips and text/speech boxes for dialogue, notifications, tips or information. Includes modular speech bubble pointers with multiple variations and styles.
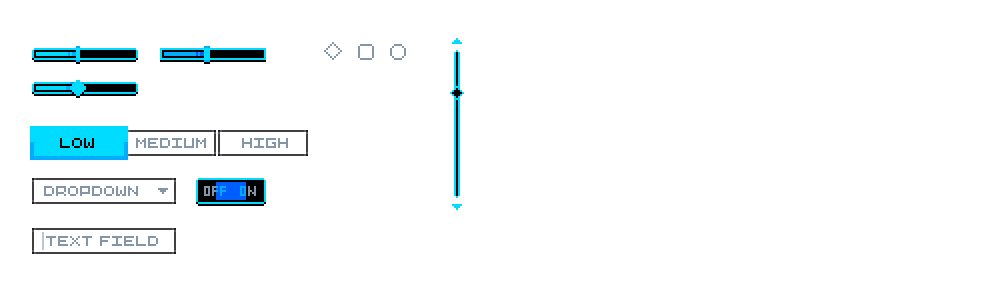
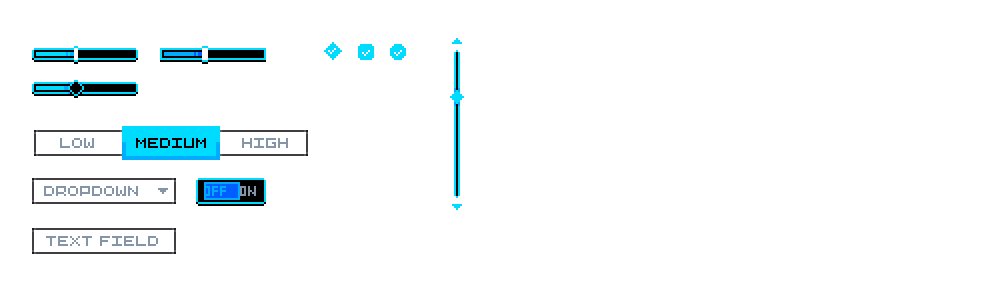
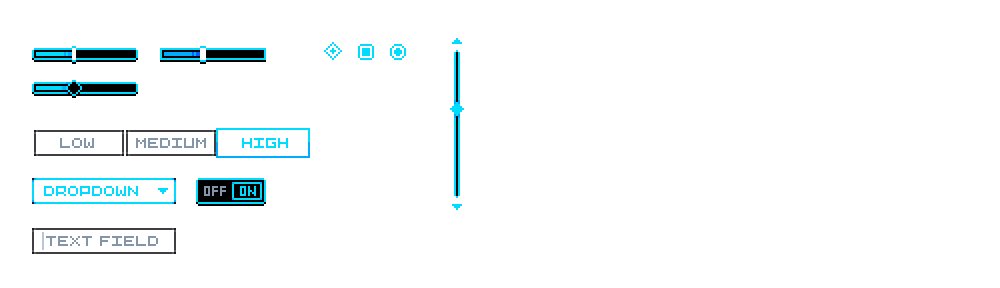
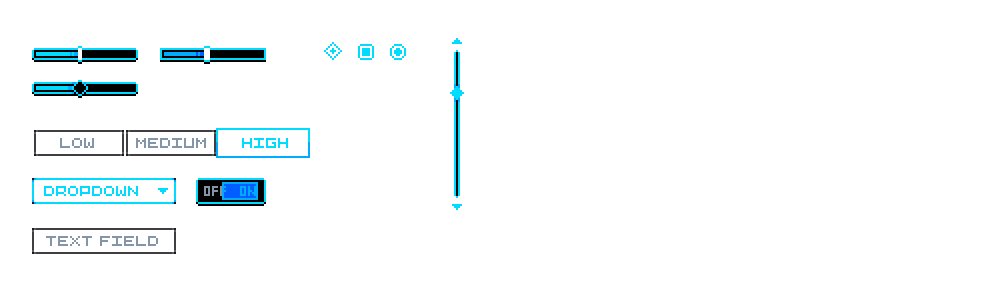
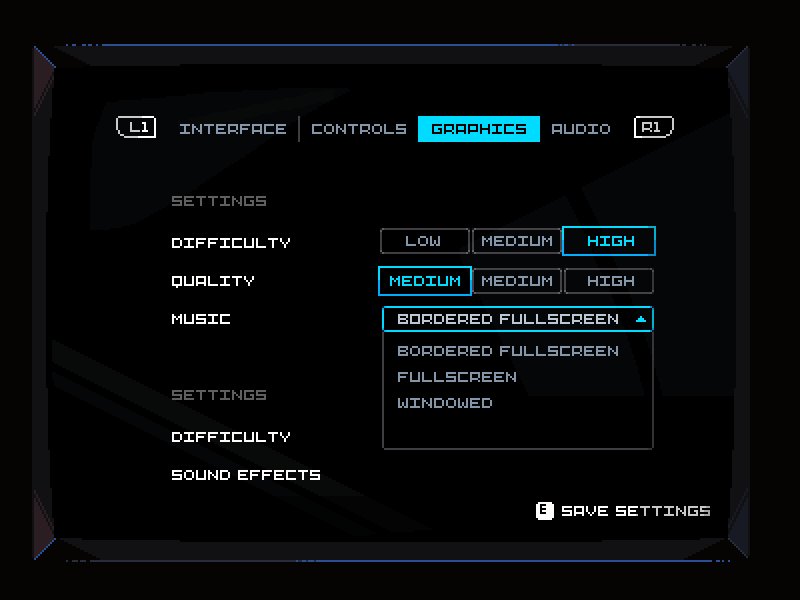
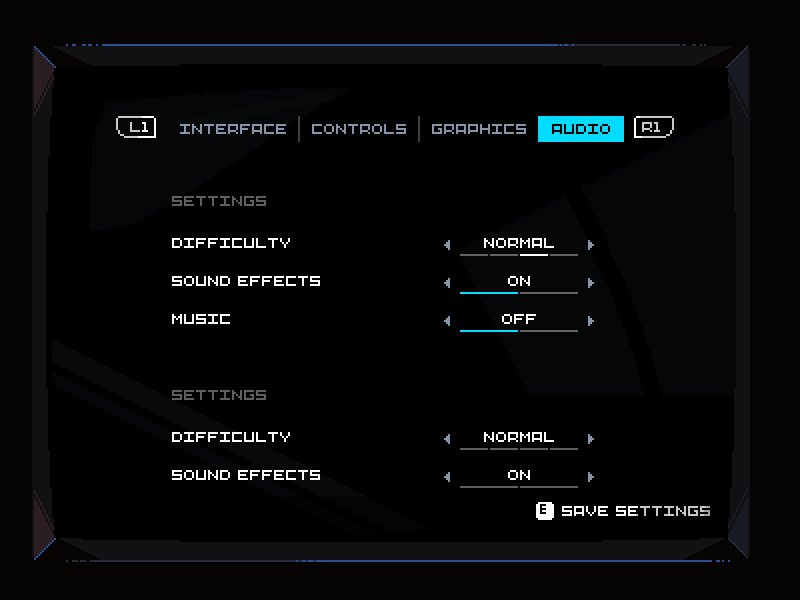
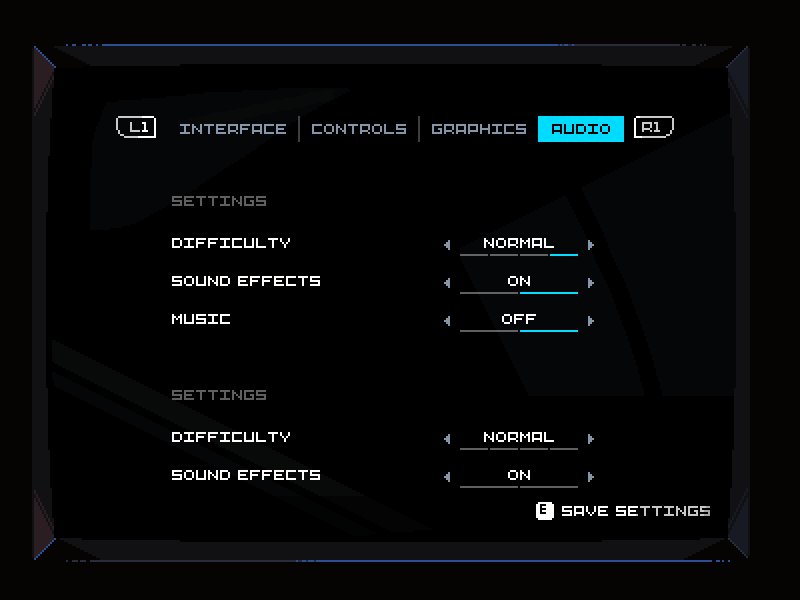
Form Elements
40+ form elements including checkboxes, radio buttons, toggle buttons, dropdowns, toggles, switches, scrollbars, sliders and more.

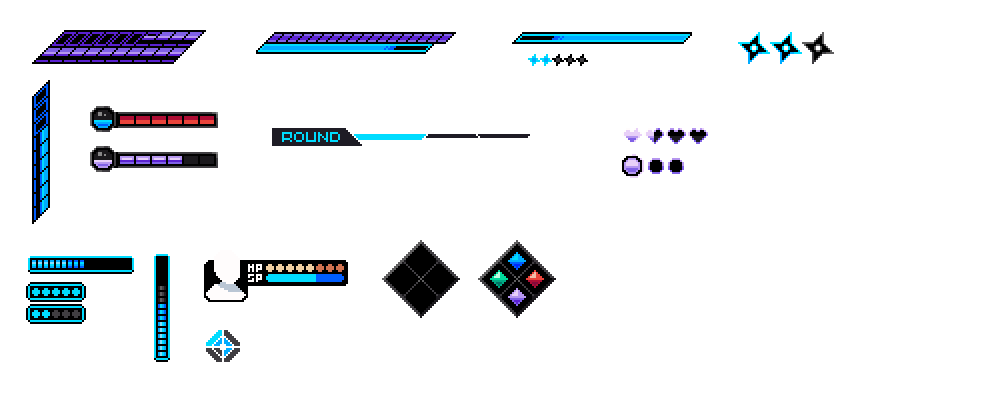
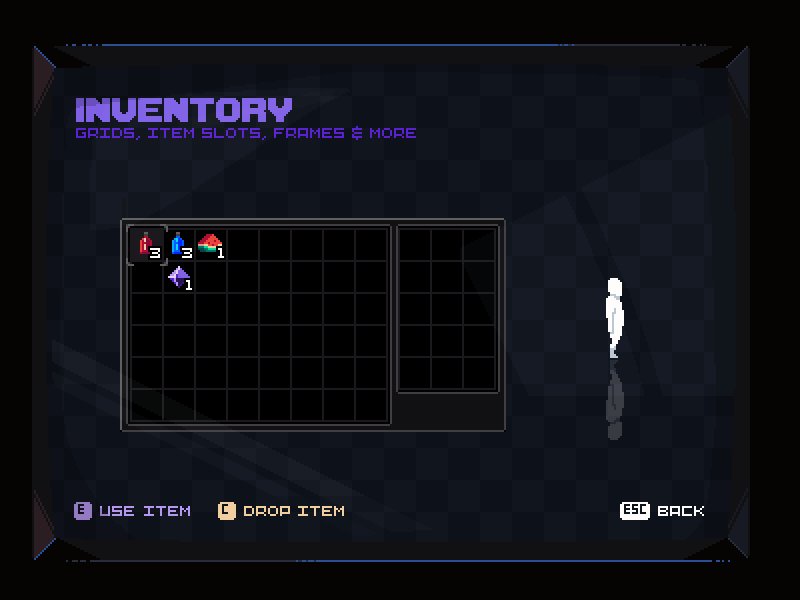
Panels

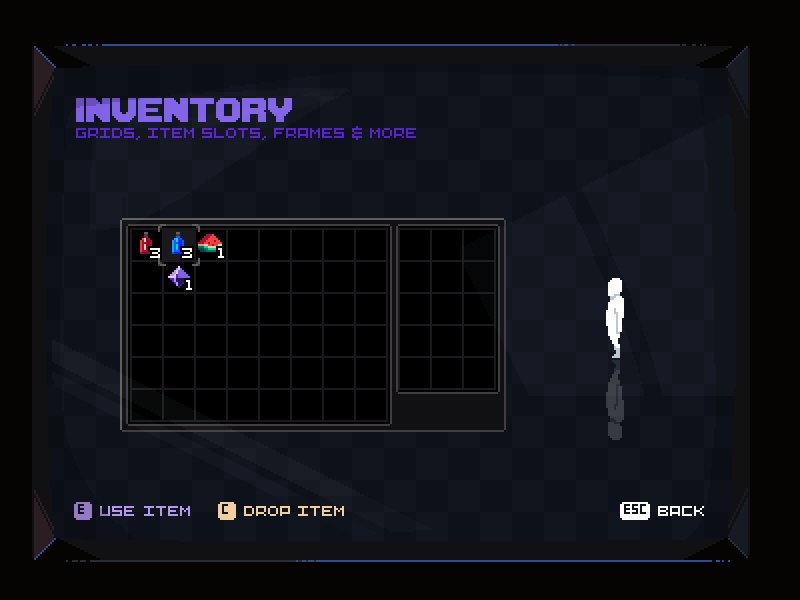
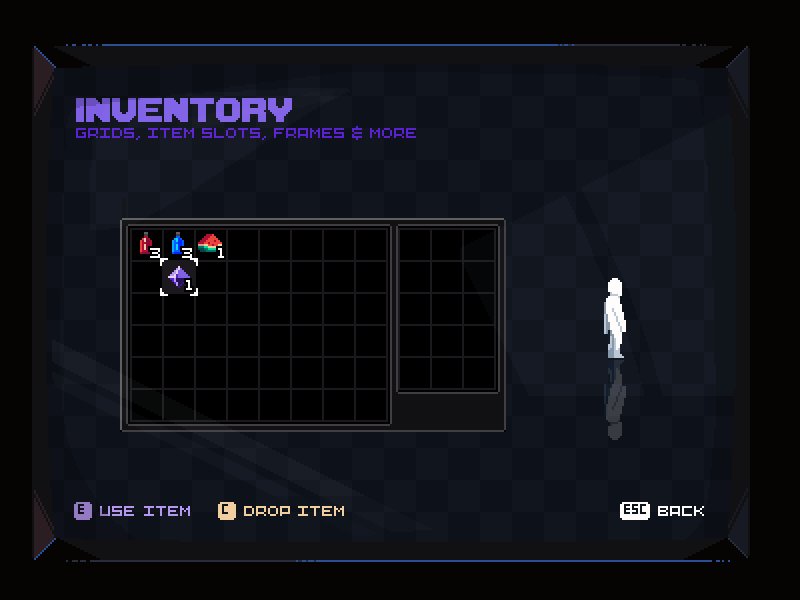
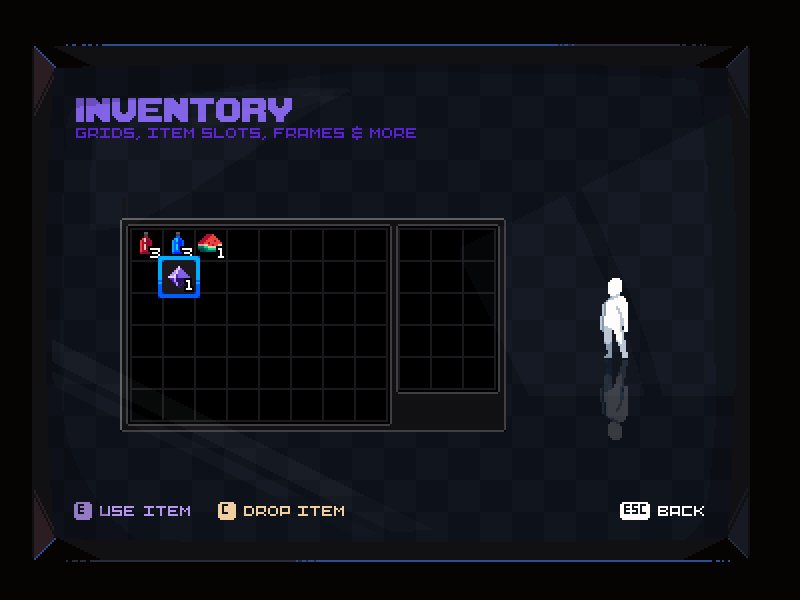
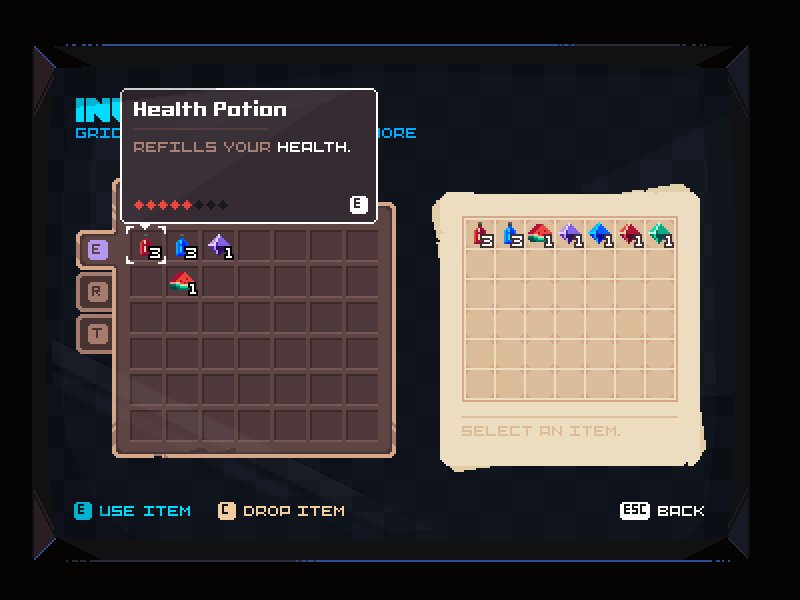
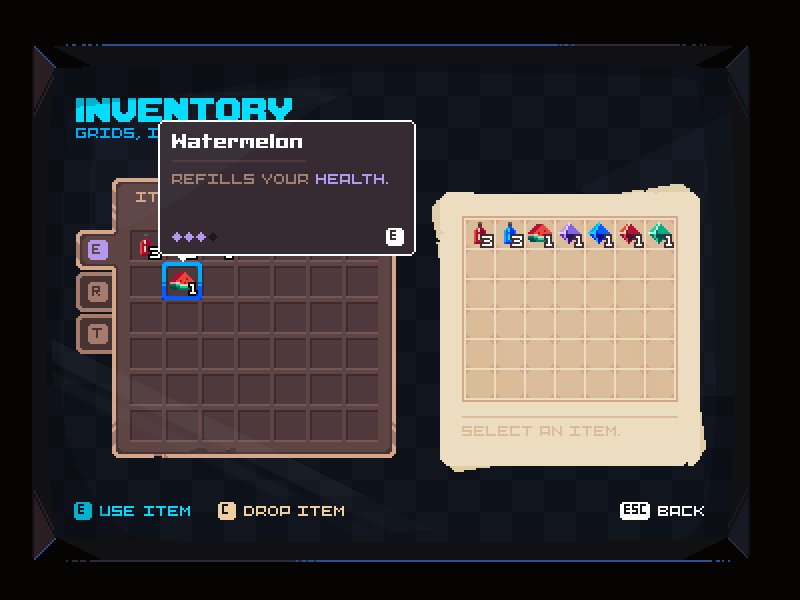
Grids
Multiple grid slots styles to construct things like inventories, shops, item selection screens and more. Also contains animated selectors and focus borders.

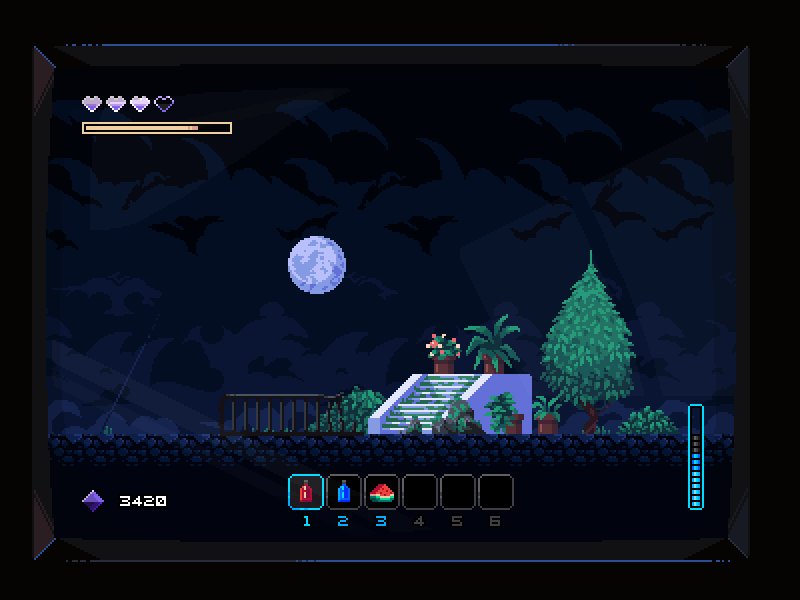
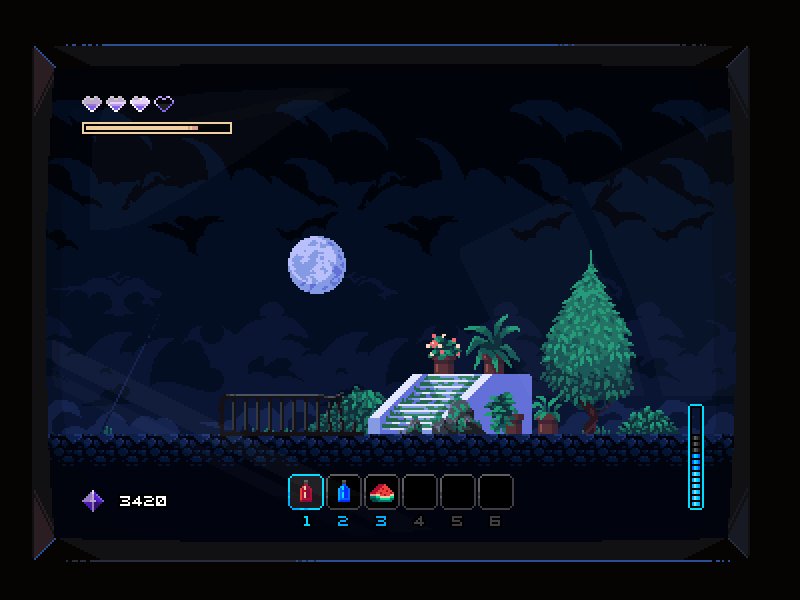
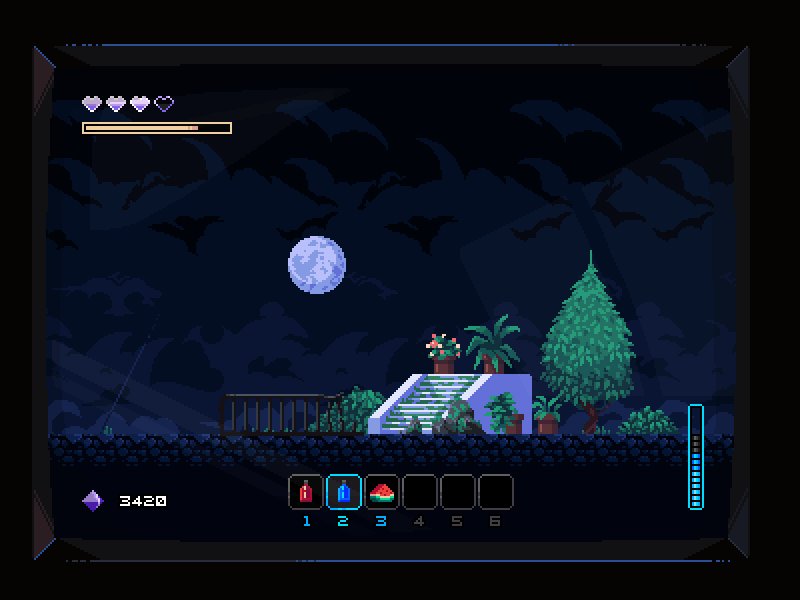
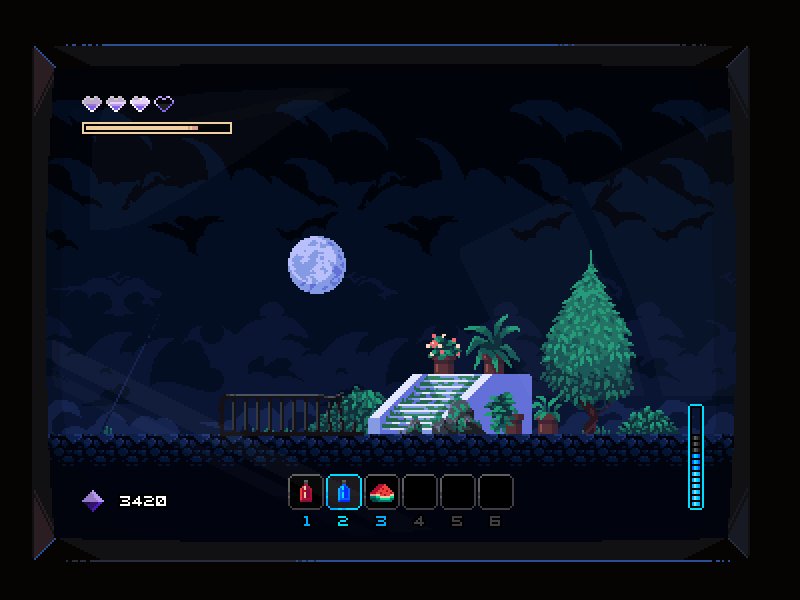
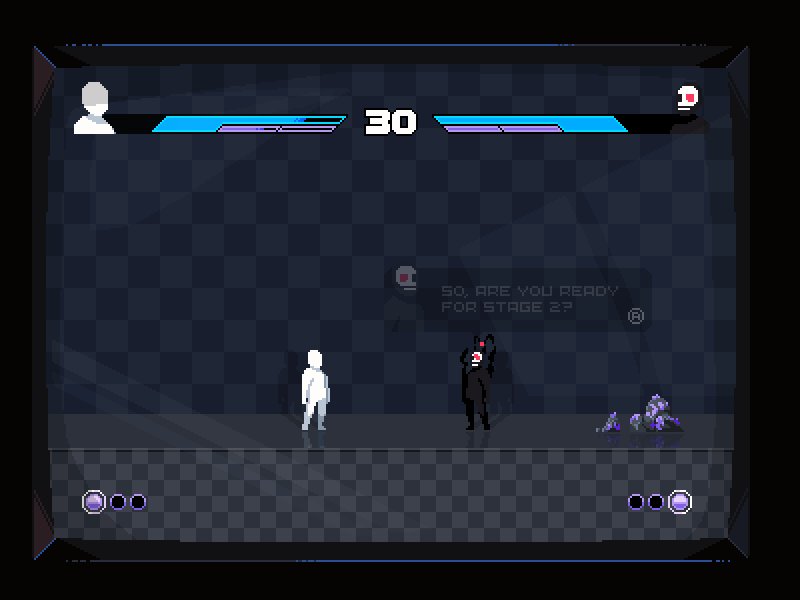
Value Bars
15+ value bar types to represent things like health, mana, progress, potions, boss health, power etc.

Value Slots
15+ slot bar types to represent things like health, ammo, shurikens, round counters, gems, oxygen, power, etc.

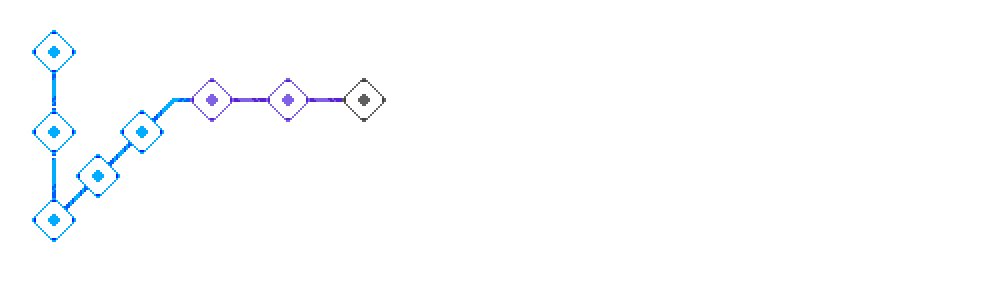
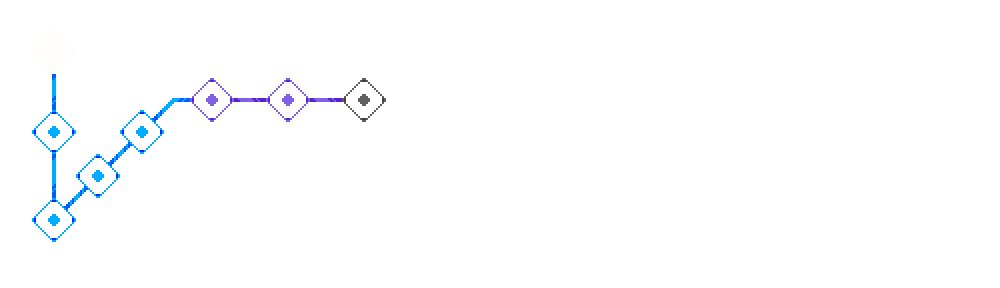
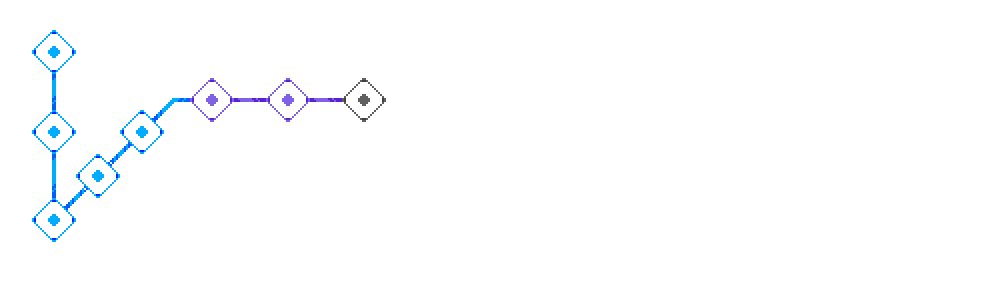
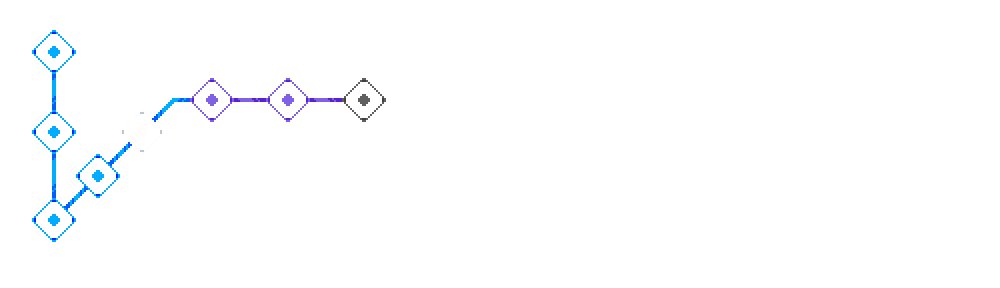
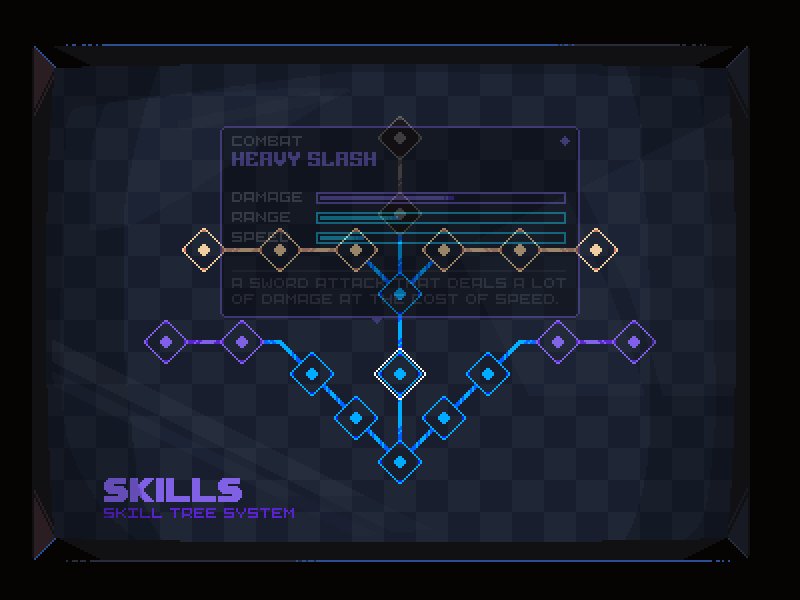
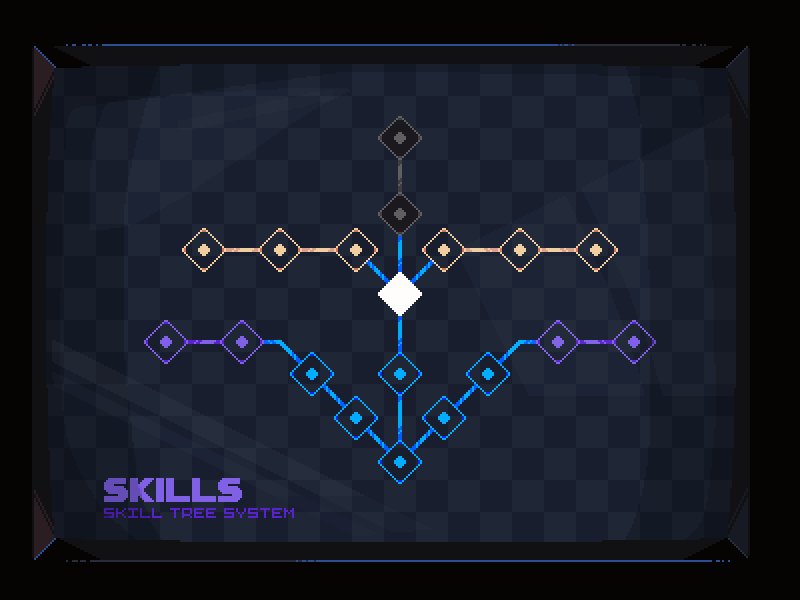
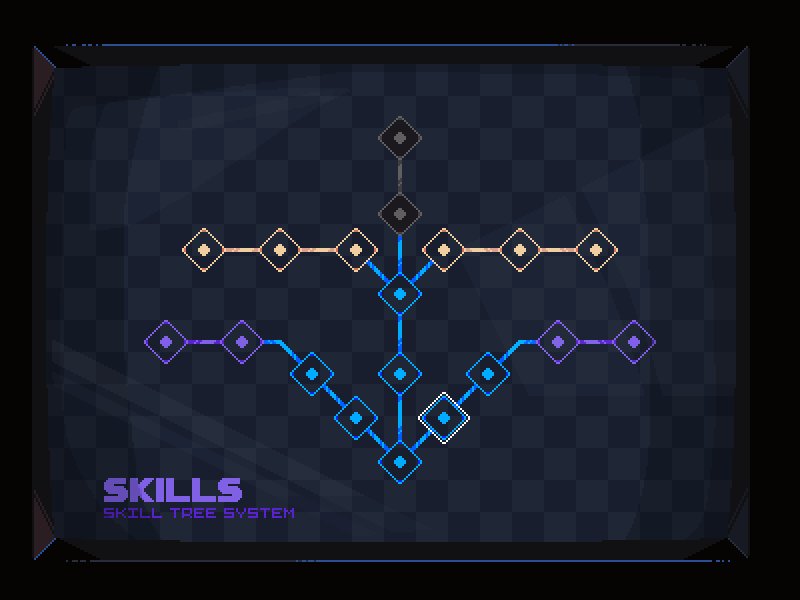
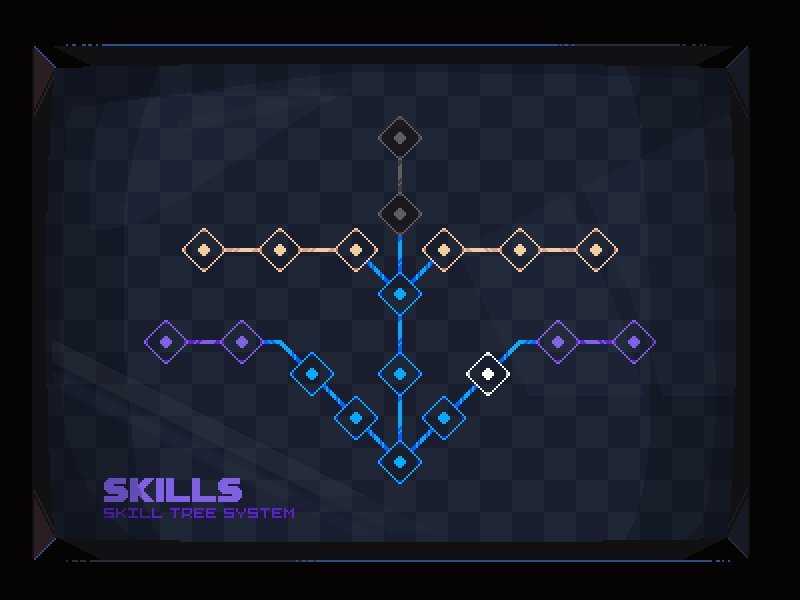
Skill Tree
Skill tree slots, connectors and focus animations and selectors.

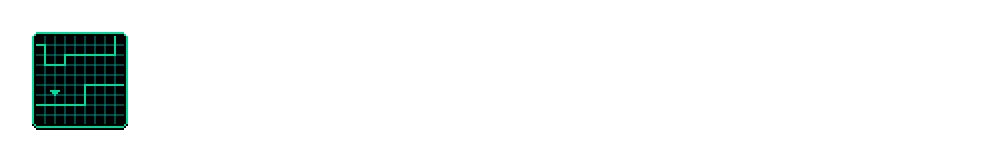
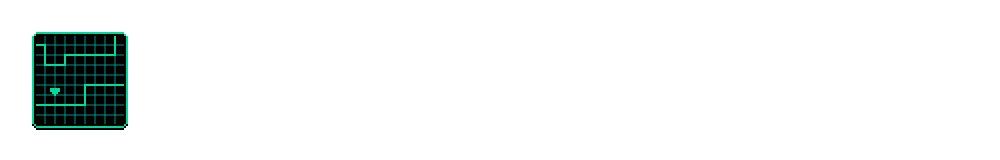
Minimap
Tileset for a minimap display including icons.

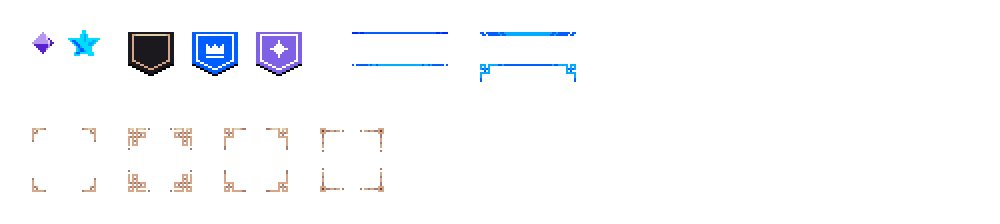
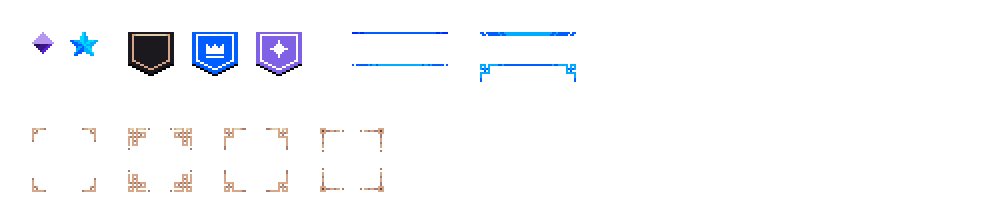
Stars, Jewel, Decorators, Indicators & More
Animated stars, jewels, bookmarks, decorators, dividers, borders and more.

Style & Themes
All elements contain different colors/themes and includes a white version to be colored in-engine. Sprites are also nine-sliceable where applicable.
LICENSE: Can be modified, or used personally and commercially with no crediting required.

If you enjoyed this asset, I'd really appreciate it if you could take a moment to leave a rating—it helps a lot!
As a Patreon member, you’ll get free access to all my game assets, plus exclusive new ones every month! You’ll also have the chance to suggest and vote on each month’s new assets.
Your support would mean the world to me!
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (21 total ratings) |
| Author | Dead Revolver |
| Tags | Animation, Asset Pack, Buttons, Graphical User Interface (GUI), Pixel Art, Royalty Free, Sprites, User Interface (UI) |
Purchase
In order to download this UI & HUD kit you must purchase it at or above the minimum price of $4.99 USD. You will get access to the following files:
Development log
- New Unity DemoMar 09, 2025












Comments
Log in with itch.io to leave a comment.
Hi, What you are using to create this effect like an old monitor? panel? I bought your package, however I couldn't find.
Hi, this was originally just for the store page, but I’ve added it to the asset now. It is in the “Arcade” folder and includes the overlay, shadows, highlights and combined version. Hope this helps.
wow, thanks so much :D
It’s a pleasure.
Hi hope you are doing well! Back doing pixel work for learning and also my game project. I was wondering which version of Unity again you were running and which one you would recommend is best. I may have mentioned it and we talked about it but I have forgotten, I’m running on 2022.3.47f1. Thank you :)
Never mind, realized you were running Unity 6 but I will try to stick with my version unless absolutely necessary to migrate to Unity 6 since 2022.3 LTS is the stable long-term version still :)
Hi. That’s awesome to hear - good luck with your project. Great choice going with the more stable version as well.
Really looking forward to this pack and "Pixel Keyboard & Mouse Controller Pack". Would you mind enabling credit card as payment method for both? Paypal is out of question for me.
Hi. Unfortunately Stripe, the only other payment method on itch.io, is unavailable in my country so PayPal is the only option. If you could send me an email to deadrevolvermusic@gmail.com, I’d be happy to provide an alternative solution.
This is extremely well done. I’ve decided to integrate it into my Godot game jam skeleton due to its breadth and flexibility.
That’s amazing to hear! Thanks.
Have you ever done any promotions on your asset? I live in a country where the local currency is very weak against the dollar, so any discount would be welcome!
Hi, of course I’d be happy to. I made it 50% off, hopefully that’s affordable, otherwise let me know and I’ll discount it further. Thanks.
I ended up buying it at full price, I was in a big hurry to create the hud for my prototype, I really liked your asset, I would be happy to receive a discount on another asset of yours. Thanks for offering me a discount.
Thanks! Some of the other assets are on sale, but let me know which ones you are interested in specifically and I’ll do that.
Hello,
Do you have another payment method, please?
Hi. I’d be happy to help with that if you could send me an email to deadrevolvermusic@gmail.com. Thanks.
Again, your packs are amazing, one thing that I would like you to add in your UI pack would be indicators? I don't know how to explain it, but I've just drawn these fast in aseprite for my prototype
https://imgur.com/a/37gk21S
basically just to show the state of the npc, my drawing skills aren't good so I guess you would make them better in your style with animations?
You have a good one!
Great idea, so like status indicators essentially? I’ve added this to the request list. The prototype ones you made look great. Could I ask what other status indicators you would like? Thanks.
From the top of my head that would go with you character asset pack would be elemental status? Like electric shock (since you already have the animation for), poison, cold, burning, stunned and other like that? Maybe some frames to go with them.
It's not stuff that I would need but it would be a good addition imo!
Thanks for the followup!
I really like the overall design and quality of the pixel art UI pack — it's clear a lot of work.
Edit: I was able to change the colors using aseprite, thank you very much.
Hey, thanks for the kind words and the helpful criticism.
The white versions of all the sprites are included to allow recoloring them in-engine. Additionally, it was made in Aseprite, which allows you to replace colors across all frames and layers in a sprite to easily change them using the color replace feature. You can select all frames then press Shift + R, to replace one color with another. I hope this is helpful.
If you would like a refund, please let me know and I’d be happy to help with that too.
Thanks again.
I used the health bar, hearts, and skill bars for my game: https://robothamj.itch.io/shard
These are some of the highest-quality pixel art UI assets I've seen on itch, great job!
Hi! Great asset pack! I used some of the bars in my game created during a competition ( only 2 month so not alot to write home about)
https://horizon.meta.com/world/609607592231875/?locale=en_US
Thanks for making this available!
That’s awesome! Thank you for using it and congratulations on making and releasing that, it looks fantastic!
Hello!
I am trying to buy this one but for some reason PayPal is not working, I have already paid for the other bundles and works, but in this one I can't.
Do you have another payment method?
Thanks. I’ve sent you an email.
Good day, same problem. I wrote to you by email 😊
Sent a response :)
hey! this looks so fraeking cool! i bought this pack, the tiles pack and player pack, perfect combo, thanks a lot :)
Thank you so much! :)
Wow this is awesome !! So many cool possibilities, I'm overwhelmed just trying to recreate some of the examples you've shown here haha
Thanks! I am currently working on an in depth demo in Unity to help show how to use everything with pre-built screens and elements. Hopefully this helps. I’ll have it done in the next few days and will let you know.
Hey, just wanted to send you an update as well and let you know I added a Unity demo project with prefabs, demo screens etc, that shows how the elements can be used in the engine and in-game. I hope this helps and makes it a bit more clear on how everything can be used to recreate the examples.
Just got the chance to check it out, very helpful! Appreciate it
Awesome, that’s really cool to hear!
Your work is very great, but I am a beginner and would love to have a tutorial, thank you very much!
Hi and thanks. I’m actually currently working on a tutorial and full demo for this and will let you know as soon as that is done.
Hi. Wanted to let you know I created a pretty full Unity demo project with prefabs, demo screens etc. It shows how the elements can be used in the engine and in-game. You can find more information here: https://deadrevolver.itch.io/pixel-ui-hud-pack/devlog/902472/new-unity-demo
If you have any other questions or would like a more specific tutorial, please let me know.
wow,thank you,that's wonderful,i am really apreciate for what you have done
Glad to hear it helped. Thank you.
Holy cow! I absolutely love your work and art style! I just bought nearly all of it yesterday and am having a ton of fun experimenting with it - my first purchase on this site. First couple of pieces I am playing with - checkpoints and the transporter from the Prototype pack and the game font from your font pack. I'm overwhelmed with the UI pack at the moment - in a good way. I don't even know how I'm supposed to use some of this. That readme.txt file is a bit slim on details - lol. It's clear you put a lot of hard work into this, and I am more than happy to pay for it. Just want to say thank you!
Thanks for the wonderful message. I am working on a demo project to show how the elements can be used, so hopefully that will be helpful and will add more documentation as well :) Thank you!
Hey, just wanted to send you an update and let you know I created a full Unity demo project with prefabs, demo screens etc, that shows how the elements can be used in the engine and in-game.
If you have any other questions or would like a more specific tutorial, please let me know. I’d be happy to create that too.
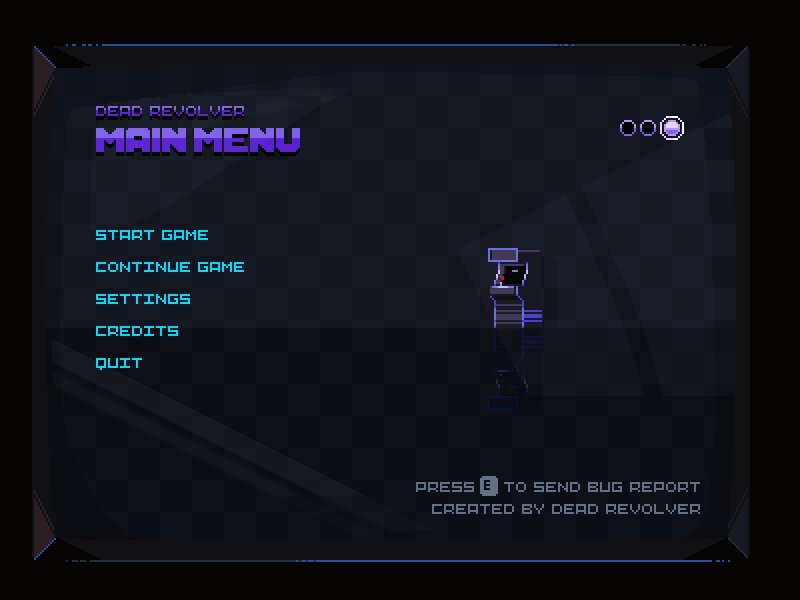
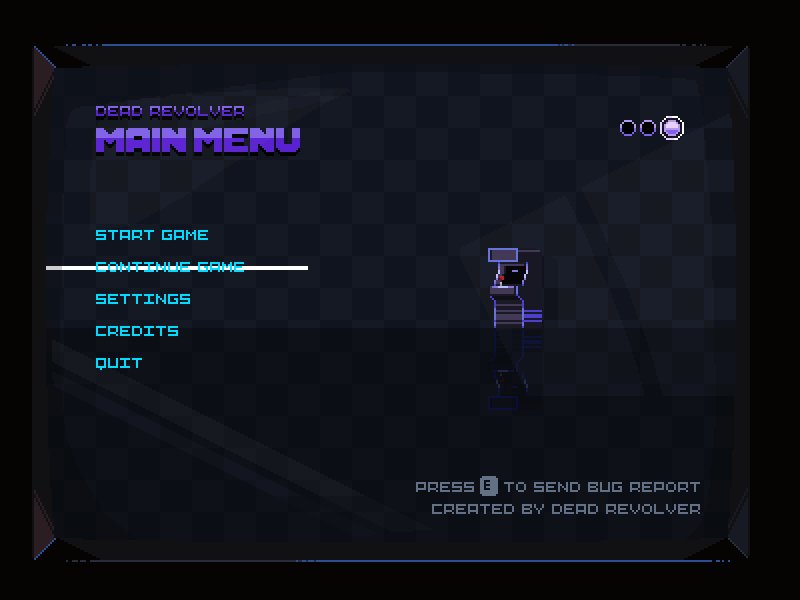
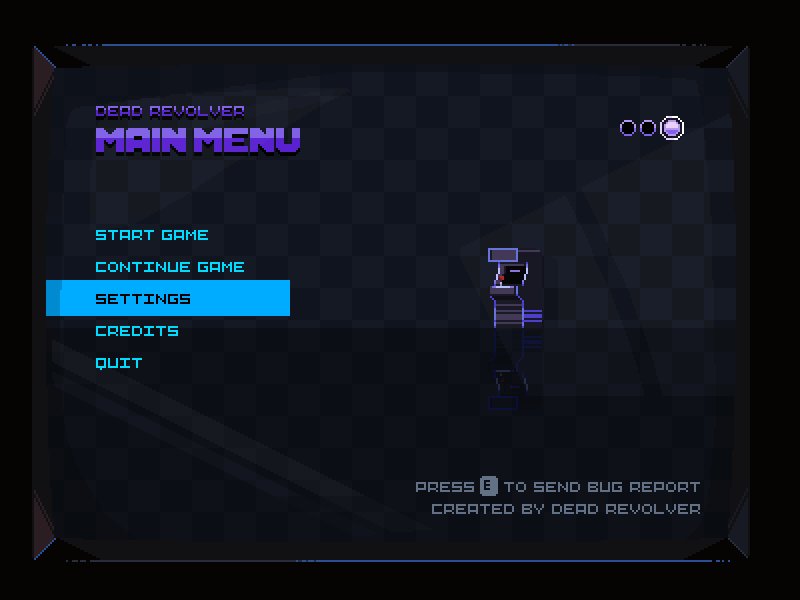
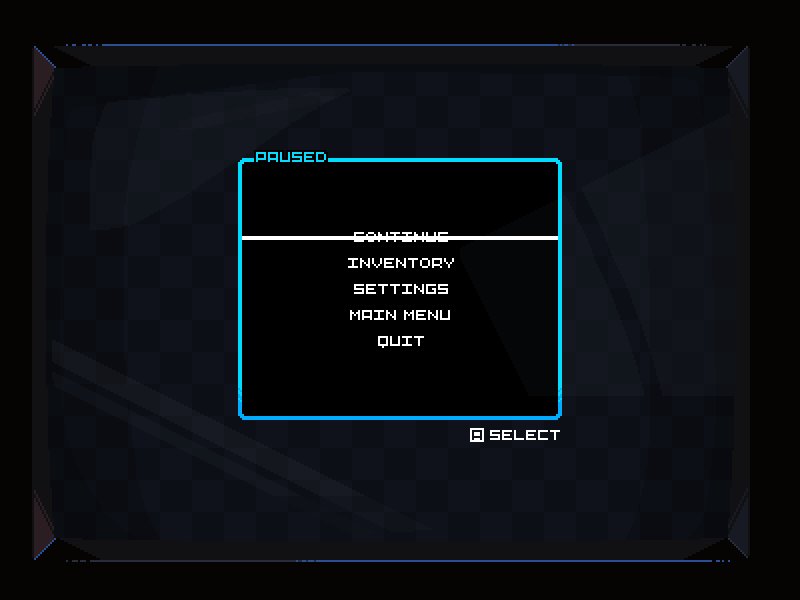
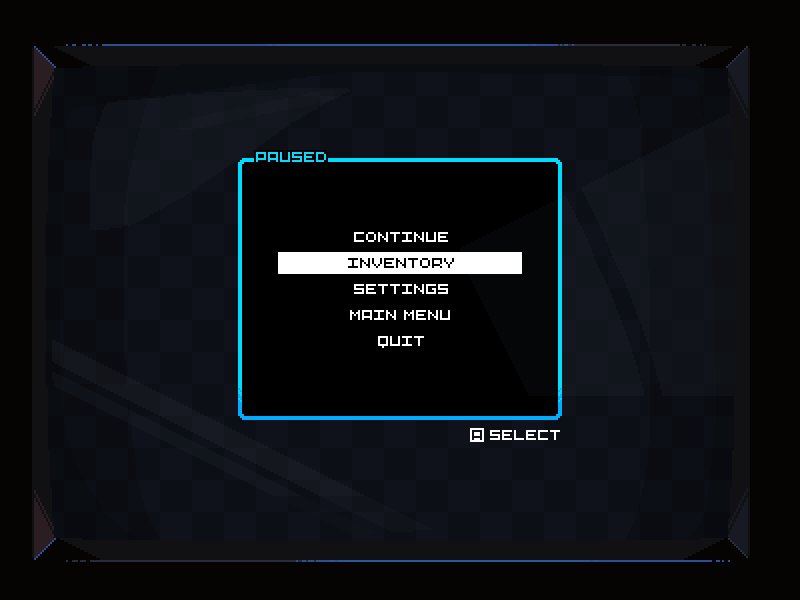
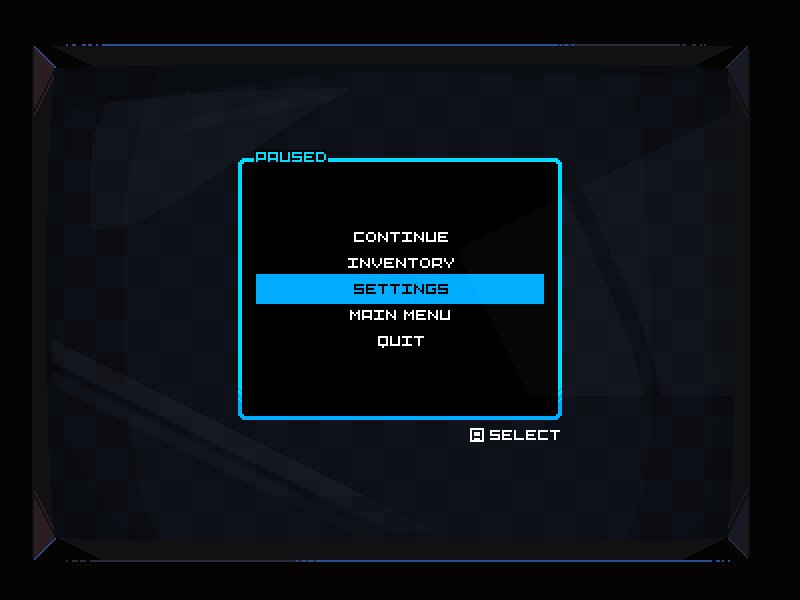
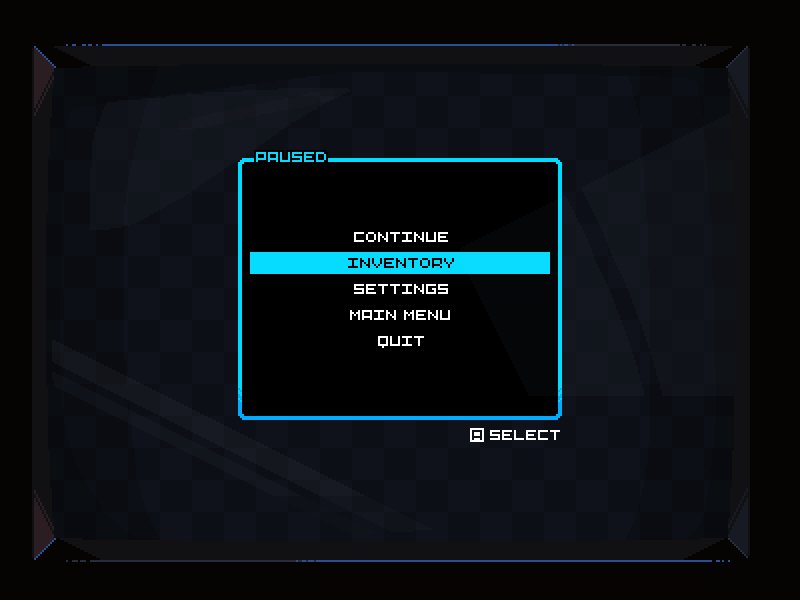
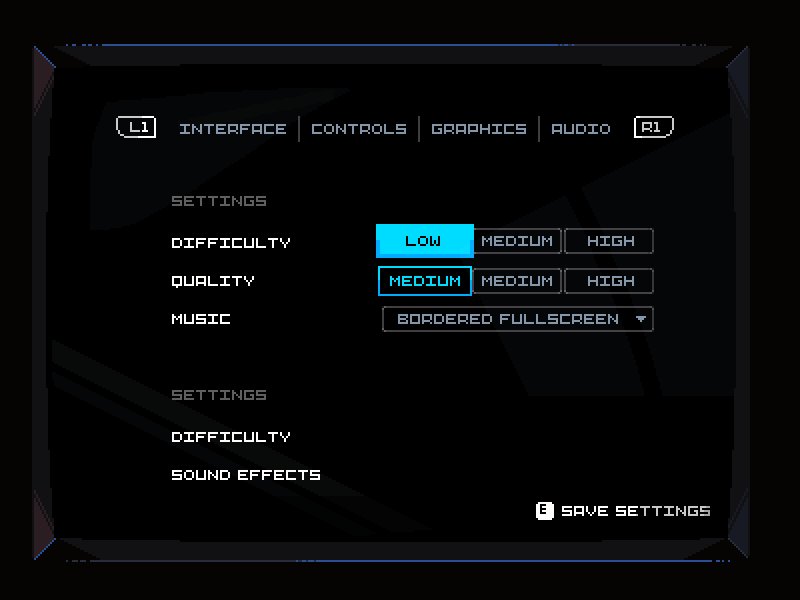
Thank you for the heads up! I must confess - I've never used Unity before. I downloaded your demo project, but I'll need to save it for a little later. I've been importing the UI elements into Clickteam Fusion using your pictures as a guide. Most helpful was the 'Main Menu' and 'Settings' mockups. I am really happy with the way the menus turned out! The animations when selecting items look amazing!
Oh no, I’m so sorry. I must have got mixed up with on of the other requests and thought Unity. I’ll create documentation on it as well that is non-engine specific and hopefully that helps a bit more.
I used your UI HUD pack, fonts, and a few items from your Prototype pack for an open-source mash-up of some Clickteam Fusion Games. Love your art!
The download includes both the EXE for play and the source file MFA if anyone has Clickteam Fusion.
https://toadstool.net/games/kingmagic/KingMagic-v1.0.zip
That’s amazing. Great work, thank you for sharing it :)
Awesome work! Do you think you can help me with the value bars? im new to 2D game development. Thanks!
Thanks. Yeah, of course. So the way I use them is like this:
If you need engine specific instructions, please let me know which engine you are using and I’ll be happy to explain further.
And if you need help with the coding side of things, I can help with that too.
Hope this helps. :)
It would be amazing if you could add presets to the pack, like Main Menu Preset, Health Bar Preset, Settings Preset, ECT. (Like all the full scenes you showcase) I think this would be helpful for everyone including me (if possible)
Hi. Sorry for the late reply over the weekend. I’d be happy to create these. Could I ask which engine you would prefer the examples in?
I am using Unity and my Unity Version is 6000.0.37f1
Cool, thanks. Okay I’ll start working on creating a Unity demo today and will let you know once it is done.
do you think you could do that
Very awesome! Just downloaded to improve my UI :) Might need help with setting up the buttons and such to look like your photos
Thank you! Of course, I’m happy to help. Just let me know what part you are struggling with or that doesn’t look correct and which engine you are using. It should work out of the box pretty much and can be nine-sliced.
Of course! Thank you. I am running Unity 2022.3.4, and for example I have the image files like in the main menu picture that I'll redesign for my game but not sure how to set up the menu buttons to display like in the picture. I think if I can get this working then I should be able to use the other image graphics :)
Cool. Ok, I am assuming you are referring to the buttons in the first preview (the “Main Menu” one), right?
For this, you can use the following two files:
The second one is an animation and you can slice it into 4 multiple sprites and create three animations for your single button:
You can then create a button component that uses the sprites as the background and the text over it. Note that in the example, by default the text is blue, but during the Press animation, because the button background changes to blue, the text changes to black. This can also be done in the animator as a separate keyframe.
Then, in Unity, you play the animation based on whether a mouse is over or pressed and play the Press animation into the Pressed animation.
I hope this is detailed enough to be useful. Let me know if this makes sense or if I can help in any other way.
Yes, thank you, it does make sense to me. I was able to nine-slice the ButtonDigital_Press image and put it all in the button, but still having issues displaying the button and other UI properly. I would definitely prefer a visual showcase of what to do since I'm a visual learner. Thank you and I don't mean to be a bother if I am, I really appreciate the work you are doing and your work has been inspirational for my own asset development.
And also added the animator and CS code :)
This is genuinely awesome. Thank you so much for all you do!
Thank YOU!
I'm impressed with how fast you are able to create new assets! Great work.
Thanks! I’ve been trying to push myself. I love your pixel art by the way.
Well thanks! The feeling is mutual.
Your work is so good, happy to support!
Wow, thank you!
JIT! GOOD LAWRD!!! Thank you!
Hell yeah, happy to hear that! Thanks.
Love it! 💙
Thanks! 🤍
Cool!
Wasn’t expecting a comment so soon after releasing it, thank you!